Bootstrap
Bootstrap 처음사용해보기
svdjcuwg4638
2023. 5. 17. 20:01
부트스트랩 사이트
google에서 bootstrap검색후 제일 상단에있는 공식사이트를 접속해보자
오른쪽위 상단 버전들이 나열되어있는데
5버전 이상은 window11이상 호완이 잘되고
4버전은 window10 이상 호완이 잘된다
그럴리는 잘 없지만 window9버전이라면 3버전사용
결론
4버전쓰자 .
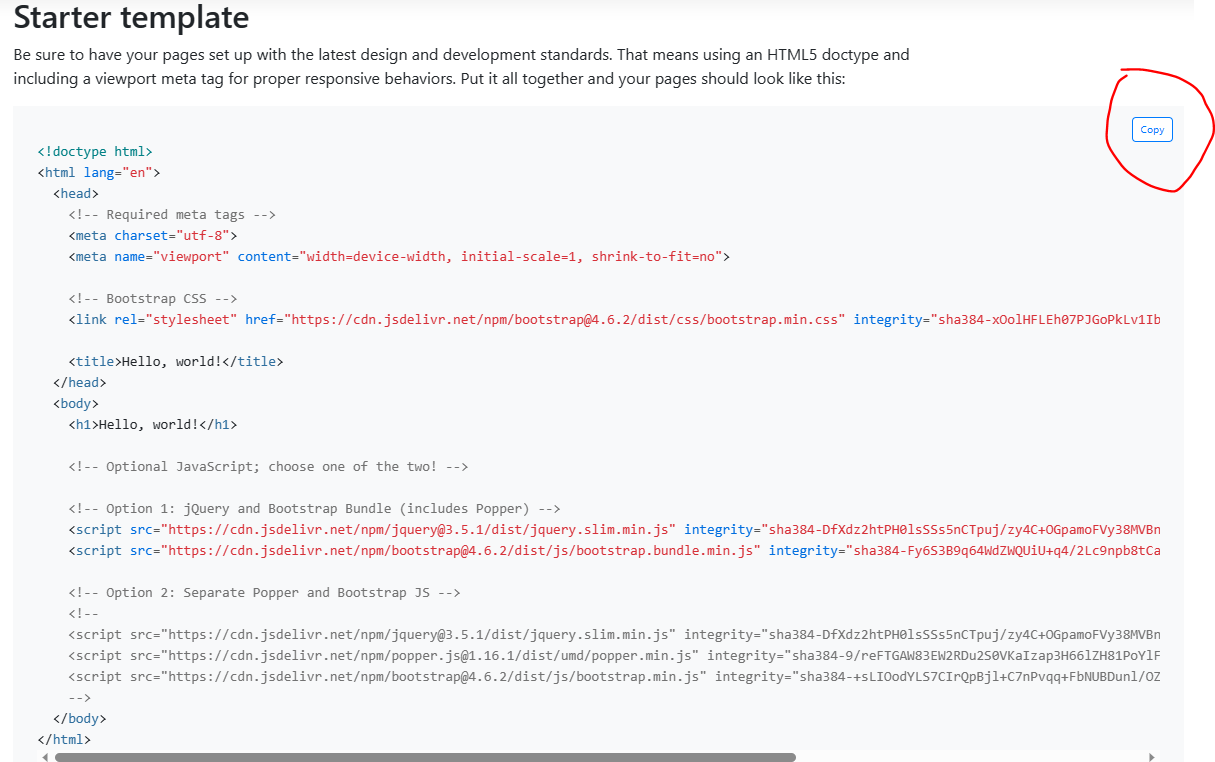
Previous releases에 v4.6.x클릭시 중간쯤에 스크롤 내려보면 starter template라고 보일것이다.

오른쪽 위 복사를하여서 나의 html파일에 전체 붙여넣기를 해준다 (기존의 코드 다없애고 덮어쓰기)
그렇게 하게되면 bootstrap을 사용하기 위한 틀이 완성이된다.
헤더와 버튼 input을 가져와 html만들어보기
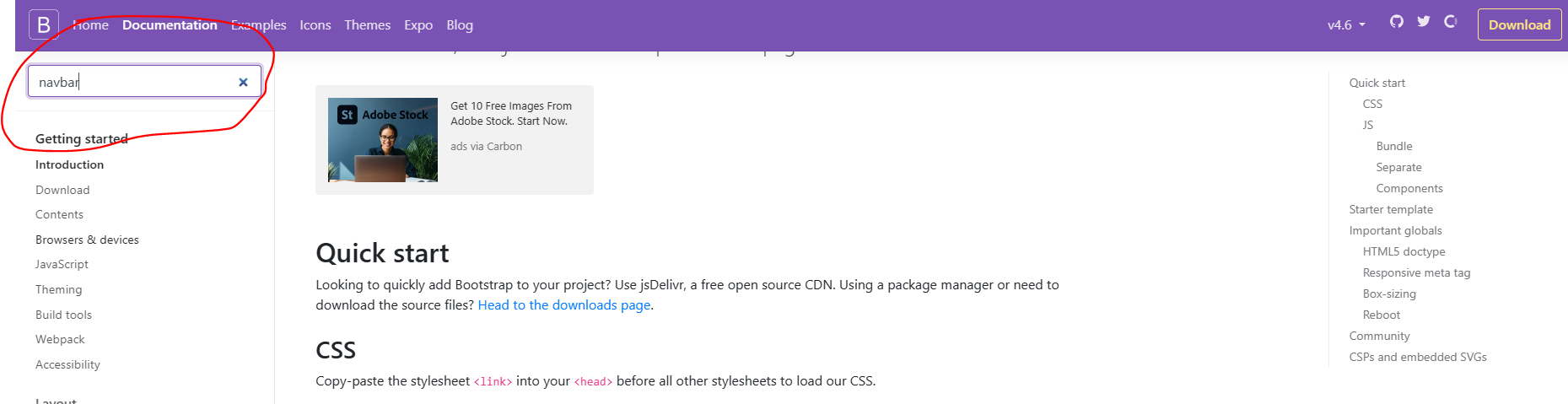
우선 내가 원하는걸 검색하는 방법을 알아보자
난 해더를 먼저 만들어야겠다는생각에 검색창에 navbar를 검색하였다

검색하게 되면 스크롤 내릴시 내가 원하는 여러가지 navbar을 확인할 수 있다 그중 원하는 모양을 선택해서 코드를 복사하여 내가 원하는 위치에 넣어주자

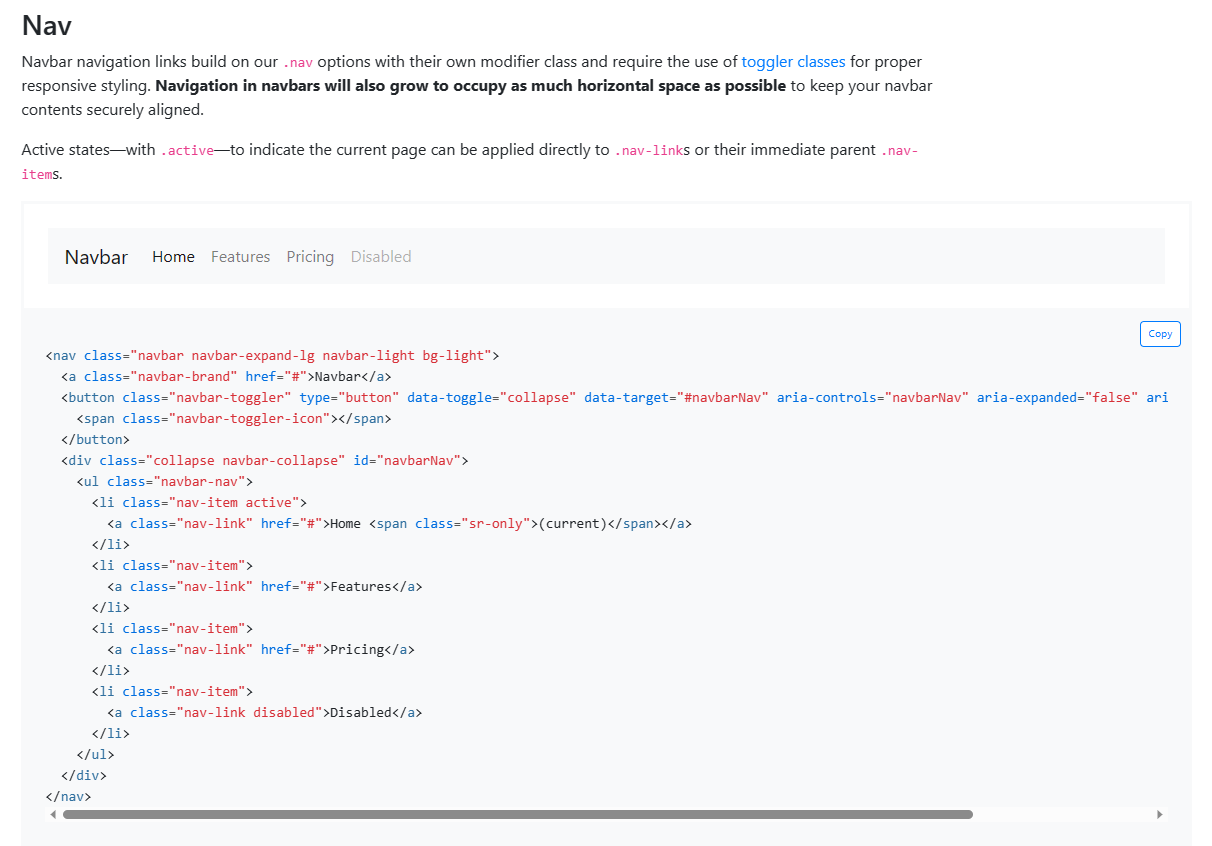
검색후 스크롤시 위와같이 보기와 코드가 생성되게 된다.
이제 html코드에 넣어 적용시켜보자 오른쪽 위 복사 클릭후 원하는 위치에 붙여넣기
위와같은 방식으로 3개의 bootstrap를 가져왔다(navbar, input, button[검색 키워드])
<body>
<div class="wrap">
<div class="sub_wrap">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
</div>
</nav>
<div class="form_com">
<form>
<div class="form-group">
<label for="formGroupExampleInput">할일</label>
<input type="text" class="form-control" id="formGroupExampleInput">
</div>
<div class="form-group">
<label for="formGroupExampleInput2">Due date</label>
<input type="text" class="form-control" id="formGroupExampleInput2">
</div>
<div><button type="submit" class="btn btn-danger">submit</button></div>
</form>
</div>
</div>
</div>
<!-- Option 1: jQuery and Bootstrap Bundle (includes Popper) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.min.js" integrity="sha384-+sLIOodYLS7CIrQpBjl+C7nPvqq+FbNUBDunl/OZv93DB7Ln/533i8e/mZXLi/P+" crossorigin="anonymous"></script>
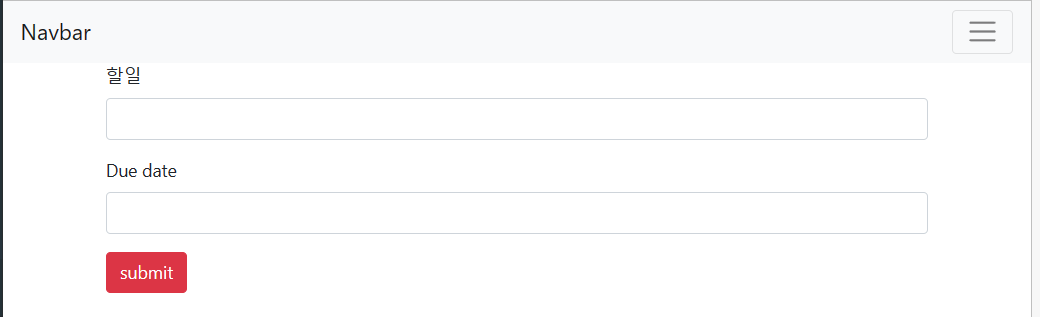
</body>위와같이 코드가 완성되었고 실행시 이런화면이 보이게된다.

flex만 다룰줄 안다면 되게 편하고 귀찮게 css설정도 많이줄어 pront개발에 많이 도움이 됩니다.