HTML CSS
::after 해당 클래스 뒤에 문자 또는 설정 넣어주기
svdjcuwg4638
2023. 5. 26. 13:01

해당사진은 네이버 footer에 있는 목록이다 근대 목록 사이마다 " l " 표시를 하여 분간하였는데 이건 여러가지 방법이 있지만 우리는 ::after기능을 이용하여 속성뒤에 " l "과 margin을 주어 만들어보자.
CSS
/* class뒤에 밑의 옵션과 글을 추가하겠다는 의미로 정의 */
.map_inner::after{
margin-left: 5px;
/*content에 넣고싶은 내용입력*/
content: "|";
/* float 속성은 여기서 그 요소를 컨테이너의 오른쪽으로 밀어냅니다. */
float: right;
display: block;
}
// 마지막은 " | "닫으면 안되니 마지막은 content를 없애준다.
.map_inner:last-child::after{
content: "";
}
HTML
<footer>
<div class="container-cs">
<div class="cs">고객 센터</div>
<div class="number">Tel : 1588-1588</div>
</div>
<br>
<div class="footer_center">
<div class="site-map">
/* mpa_inner클래스를 추가하여 위에서 적용한 옵션이 적용되게 클래스 부여 */
<div class="map_inner">회사소개</div><div class="map_inner">개인정보처리방침</div>
<div class="map_inner">이용약관</div><div class="map_inner">제휴안내</div>
</div>
<div class="address">
<p>주소 : 경기도 용인시 수지구 정평로 123</p>
<p>email: photo@korea.com</p>
<p>COPYRIGHTⓒ2021 The 스튜디오. ALL RIGHT RESERVED.</p>
</div>
</div>
<div class="sns">
<i class="fa-brands fa-facebook"></i>
<i class="fa-sharp fa-regular fa-envelope"></i>
<i class="fa-brands fa-instagram"></i>
</div>
</footer>
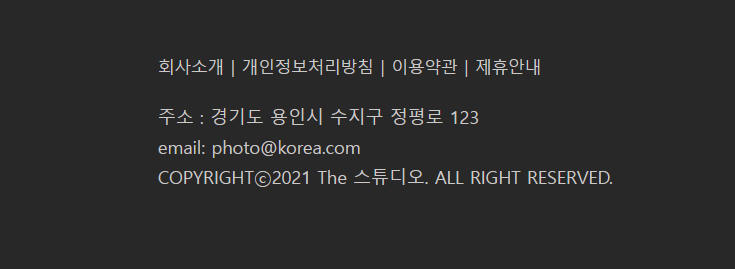
결과

마지막에 " l "이 안들어가게만 정해주고 마진을 주니 이쁘게 잘 적용된 모습이다.